티스토리 뷰
Next js 에서의 라우팅은 리엑트와 거의 유사합니다.
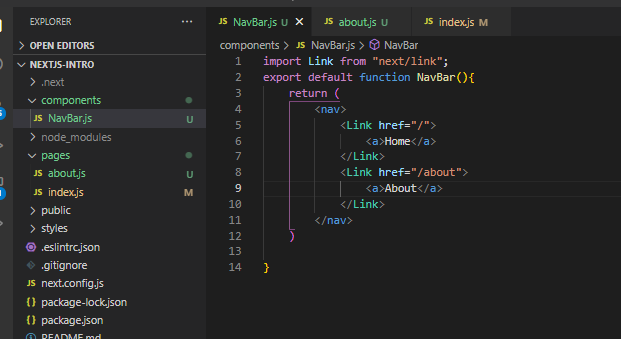
우선 components라는 폴더를 생성하고 그안에 라우팅을 할 네비게이션 바를 만들기 위해
NavBar.js라는 파일을 생성해주었습니다.

코드를 살펴보면
1. next/link로부터 Link를 import해옵니다.
2. a태그를 Link태그로 감싸고 href안에 url 주소를 작성했습니다.
// next/link로 부터 Link를 받아옵니다
import Link from "next/link";
export default function NavBar(){
return (
<nav>
<Link href="/">
<a>Home</a>
</Link>
<Link href="/about">
<a>About</a>
</Link>
</nav>
)
}
화면에는 다음과 같이 <a>태그에 <Link>태그에 작성했던 href가 그대로 들어가서 렌더링 되게 됩니다.

Link태그 안에 a태그를 작성하지 않아도 잘 동작은 하지만
Link태그 자체에 className이나 style property를 넣을수 없어서
Link태그 안에 a태그를 넣어 className을 넣고 스타일링을 하게 됩니다.
Next Hook Router
Next js의 hook중에 useRouter가 있습니다.
다음과 같이 import 해오고 사용이 가능합니다.
router객체의 pathname으로 현재 머물러 있는 페이지를 확인해서
해당하는 페이지일때를 감지해 스타일을 적용할 수 있습니다.
import Link from "next/link";
// next/router 에서 useRouter 임포트
import { useRouter } from "next/router";
export default function NavBar(){
// 라우터 사용
const router = useRouter();
return (
<nav>
<Link href="/">
<a style={{ color: router.pathname === "/" ? "red" : "blue" }}>Home</a>
</Link>
<Link href="/about">
<a style={{ color: router.pathname === "/about" ? "red" : "blue" }}>About</a>
</Link>
</nav>
)
}페이지에 NavBar 컴포넌트 임포트 사용
pages/index.js
import NavBar from "../components/NavBar";
export default function Home(){
return (
<div>
<NavBar/>
<h1>hello</h1>
</div>
)
}pages/about.js
import NavBar from "../components/NavBar";
export default function About(){
return (
<div>
<NavBar/>
<h1>About</h1>
</div>
)
}
저장하고 브러우저에서 home, about버튼을 누를시 해당 페이지로 라우팅이 가능하게됩니다.
'Next.js > 기초 공부 시작( 겉핥기 )' 카테고리의 다른 글
| Next js Styles JSX로 스타일링 하기 (0) | 2022.04.09 |
|---|---|
| Next js CSS Module (0) | 2022.02.13 |
| Next js 사전 렌더링 (0) | 2022.02.13 |
| Next js 의 pages (0) | 2022.02.13 |
| Next js 수박 겉핥기식 공부시작 및 설치 (0) | 2022.02.13 |
댓글
최근에 올라온 글
