티스토리 뷰
공부를 진행하기 앞서 css module 에서 작성한 스타일링 코드는 모두 지워줍니다.
정리한 코드는 다음과 같습니다.
import Link from "next/link";
import { useRouter } from "next/router";
export default function NavBar(){
const router = useRouter();
return (
<nav className={styles.nav}>
<Link href="/">
<a>Home</a>
</Link>
<Link href="/about">
<a>About</a>
</Link>
</nav>
)
}
Styled JSX
styled JSX는 기존 리엑트에서 볼 수 없었던 방식인데,
그 이유는 Next JS의 고유 방법이라고 합니다.
style 태그와 jsx 프로퍼티
스타일링 할 컴포넌트 내에 style 태그를 넣어주고
안에 jsx 프로퍼티를 넣어주어 스타일링 구조를 잡습니다.
style 태그 안에 {} 와 스타일링 코드를 집어넣을 스트링을 ``(백틱)으로 묶습니다.
return (
<nav>
<Link href="/">
<a>Home</a>
</Link>
<Link href="/about">
<a>About</a>
</Link>
<style jsx>{``}</style> // style 태그안에 jsx 프로퍼티를 넣어줍니다.
</nav>
);
그리고 기존 스타일링을 했던것 처럼 css 코드들을 넣습니다.
<style jsx>{`
nav {
background-color: tomato;
}
a {
text-decoration: none;
}
`}</style>
독립적인 스타일링 Scoped
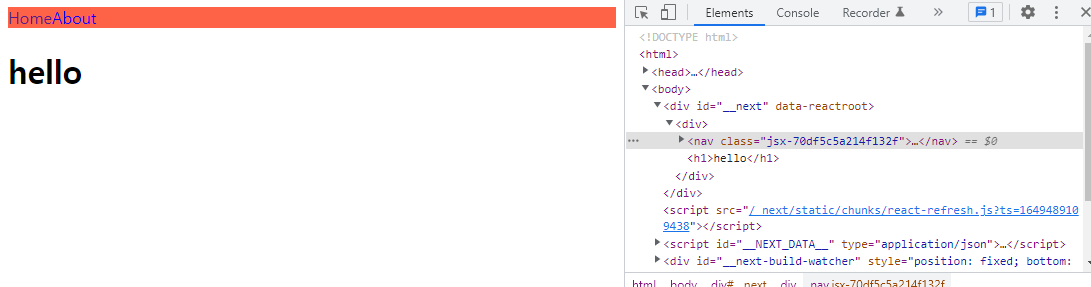
그리고 브라우저창으로 가서 inspect 해보면 다음과 같이 class가 불규칙적으로 들어가는것을 확인할 수 있습니다.

이것이 의미하는것은 style jsx 로 넣은 코드는 해당 컴포넌트에서 독립적으로 동작한다는것을 의미합니다.
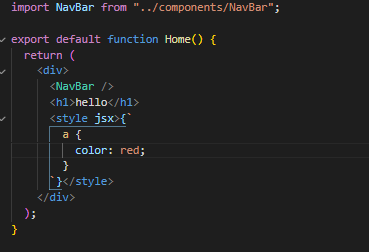
아래와 같이 NavBar 컴포넌트를 사용하는 페이지에서 style jsx 를 통해 a 태그의 색을 바꾸더라도 NavBar 컴포넌트에 관여하지 않습니다.


동적 클래스
이제 styled jsx 의 동작 원리를 알았으니 css module에서 작성했던 기능을 다시 적용해보겠습니다.
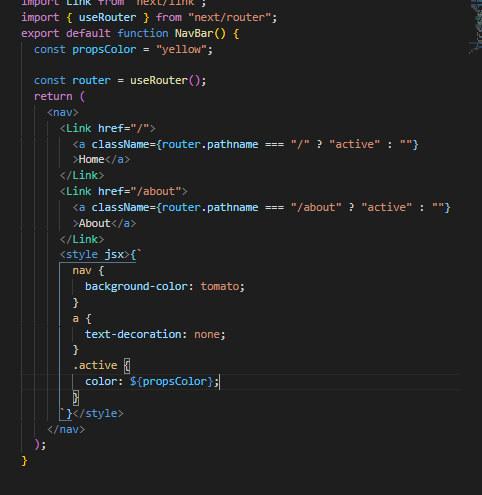
className을 라우터 주소이름에 따라 active를 동적으로 넣어줍니다.
<동작원리>
index page 즉 / 페이지일때엔 Home 라우터 버튼에 active를,
/about페이지 일땐 About 라우터 버튼에 active를 넣고
active 클래스가 있다면 색을 노란색을 적용해주었습니다.
return (
<nav>
<Link href="/">
<a className={router.pathname === "/" ? "active" : ""}>Home</a>
</Link>
<Link href="/about">
<a className={router.pathname === "/about" ? "active" : ""}>About</a>
</Link>
<style jsx>{`
nav {
background-color: tomato;
}
a {
text-decoration: none;
}
.active {
color: yellow;
}
`}</style>
</nav>
);
css 문법 또한 동적으로 props로 받은 값을 넣어줄 수 있습니다.

next js 에서 기본적으로 제공해주는 스타일링에 대해서 알아보았습니다.
css module 과 styled jsx 가 있었는데,
강의를 한 노마드코더분도 styled jsx 의 이점을 강조해준것과 같이
css module 보다 styled jsx의 사용법이 더 편리하다고 느꼈습니다.
따로 import 해와서 작성할 필요도 없고 class명을 짓고 className을 지정해주지 않아도 되는부분과 한 파일 내에서 독립적으로 적용되는 css 를 작성할 수 있어서 코드를 읽고 이해하는데에도 좋다고 생각이듭니다.
'Next.js > 기초 공부 시작( 겉핥기 )' 카테고리의 다른 글
| Next js Layout Patterns (0) | 2022.04.10 |
|---|---|
| Next js Custom App , global style, _app.js (0) | 2022.04.09 |
| Next js CSS Module (0) | 2022.02.13 |
| Next js Routing (0) | 2022.02.13 |
| Next js 사전 렌더링 (0) | 2022.02.13 |
