티스토리 뷰
Next js ( Redirect / Rewrite ) , Rewrite 로 API key를 숨기자
직역 2022. 4. 10. 18:29Styling
스타일링은 해당 강의에서 미리 완료하여 제공해주는 코드를 사용하겠습니다.
export default function Home() {
const [movies, setMovies] = useState();
useEffect(() => {
(async () => {
const { results } = await (
await fetch(
`https://api.themoviedb.org/3/movie/popular?api_key=${API_KEY}`
)
).json();
setMovies(results);
})();
}, []);
return (
<div className="container">
<Seo title="Home" />
{!movies && <h4>Loading...</h4>}
{movies?.map((movie) => (
<div className="movie" key={movie.id}>
<img src={`https://image.tmdb.org/t/p/w500/${movie.poster_path}`} />
<h4>{movie.original_title}</h4>
</div>
))}
<style jsx>{`
.container {
display: grid;
grid-template-columns: 1fr 1fr;
padding: 20px;
gap: 20px;
}
.movie img {
max-width: 100%;
border-radius: 12px;
transition: transform 0.2s ease-in-out;
box-shadow: rgba(0, 0, 0, 0.1) 0px 4px 12px;
}
.movie:hover img {
transform: scale(1.05) translateY(-10px);
}
.movie h4 {
font-size: 18px;
text-align: center;
}
`}</style>
</div>
);
}
*API 제공 이미지주소
아래의 코드로 살펴보자면 해당 API 이미지 Base url 을 제공해주고 데이터로 받아온 movie의 포스터 주소를 넣어주면 해당 영화의 포스터 이미지를 불러올 수 있습니다.
<img src={`https://image.tmdb.org/t/p/w500/${movie.poster_path}`} />
API Key 숨기기
해당 API는 API를 요청하기 위해 Key를 발급받고 해당 키를 이용해 데이터를 요청해야하는데,
해당 키는 브라우저의 network를 통해 확인할 수 있어 노출이 됩니다.
위의 기능을 작업하기 이전에 next js에서 제공해주는 Redirect / Rewrite 를 알아봅시다.
Redirect
next js 는 리다이렉트를 next.config.js 파일을 통해서 컨트롤 할 수 있습니다.
next.config.js 파일에서 aysync 로 redirects() 함수를 선언해주고
return 반환값으로 배열의 object로 다음과 같이 설정합니다.
설정을 해주면 next js 앱의 서버를 재기동 시켜주어야합니다.
Redirect 구조
- source : 접속되는 url 주소
- destination : 리다이렉트 될 주소
- permanet : 검색시 영구적인이라는 뜻을 가지고 있는데 해당 부분은 더 깊은 공부를 해봐야할 것 같습니다.
// next.config.js
module.exports = {
reactStrictMode: true,
async redirects() {
return [
{
source: "/old-blog",
destination: "/new-blog",
permanent: false,
},
];
},
};
위와 같이 설정을 하면 baseUrl/old-blog 로 접속 시 next js가 baseUrl/new-blog 로 리다이렉트를 시켜줍니다.


url parameter
또한 url parameter 도 지원해줍니다.
아래와 같이 :와 같이 작성하면 해당하는 url parameter를 읽고 url에 적용해줍니다.
async redirects() {
return [
{
source: "/old-blog/:post-id",
destination: "/new-blog/:post-id",
permanent: false,
},
];
},Catch
그리고 다음 코드처럼 뒤에 * 을 붙이게 되면
path이후의 모든 source url 값들을 destination url 에 붙여서 Catch해 리다이렉트 해줍니다.
async redirects() {
return [
{
source: "/old-blog/:path*",
destination: "/new-blog/:path*",
permanent: false,
},
];
},
이제 기초적인 redirect는 알아봤으니 다음은 rewirte 입니다.
Rewrite
rewirte를 사용하면 요청하는 url을 숨긴채로 원하는 url을 사용해 읽을 수 있습니다.
Rewirte 구조
next.config.js 에 다음과 같이 클라이언트에서 사용할 source url을 작성하고
해당 source로 요청을 할 url을 destination에 작성을 해줍니다.
async rewrites() {
return [
{
source: "소스 url",
destination: `재요청할 url`,
},
];
},
.env 생성 및 사용
API Key를 .env 파일에서 관리하도록
.env 파일에 API 키를 넣어주고 gitignore에도 .env 파일을 추가해줍니다.
// .env
API_KEY=api 키
그리고 다시 next.config.js 로 돌아와서 rewrites 내부를 다음과 같이 작성해줍니다.
process의 env에 접근하면 env 파일에서 작성한 키값을 사용할 수 있습니다.
async rewrites() {
return [
{
source: "/api/movies/popular",
destination: `https://api.themoviedb.org/3/movie/popular?api_key=${process.env.API_KEY}`,
},
];
},
그 후에 기존 해당 api 주소를 사용하던 index.js 파일로 가서 다음과 같이 수정해줍니다.
rewirte에서 source로 설정한 url을 fetch url로 넘기면
놀랍게도 destination 에 작성한 url을 읽어 데이터를 불러옵니다.
// index.js
useEffect(() => {
(async () => {
const { results } = await (await fetch(`/api/movies/popular`)).json();
setMovies(results);
})();
}, []);api key 숨김 확인
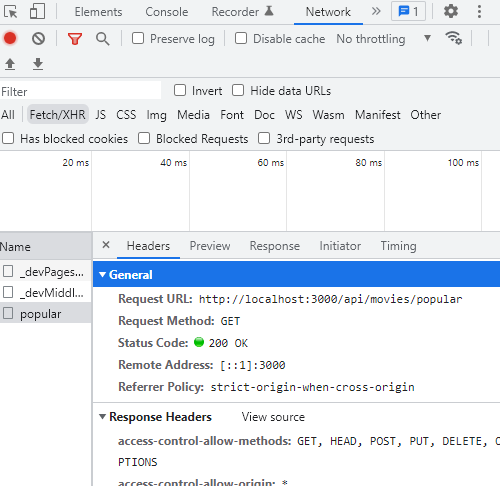
그리고 브라우저를 inspect 해서 요청한 url network를 확인해도
api key 가 완전히 숨겨진것을 확인할 수 있습니다.

rewirte를 공부하며 api key를
아주 손쉽게 숨길 수 있는것에 next js의 큰 장점을 볼 수 있었습니다.
'Next.js > 기초 공부 시작( 겉핥기 )' 카테고리의 다른 글
| Next js Dynamic Routes / 중첩 라우팅 / URL 변수 / router state 전달 및 마스킹 (0) | 2022.04.11 |
|---|---|
| Next js SSR : get server side props (0) | 2022.04.10 |
| Next js Fetching Data / public 경로 (1) | 2022.04.10 |
| Next js Layout Patterns (0) | 2022.04.10 |
| Next js Custom App , global style, _app.js (0) | 2022.04.09 |
